When you add an article to WordPress it gets attributed to an author and their information such as bio, social media profiles, website address, etc gets displayed at the bottom of the post automatically.
The author info box helps to builds trust with your readers as they can associate the content they’ve read with an actual person, adding credibility and strengthening loyalty. It also makes it easier for your visitors to find other articles written by the same author. If you have a multi-author WordPress website the author info box is essential for your author to showcase their work and offers a great way to attract new author who are looking for exposure and new audiences.
Many themes tap into this in-built functionality of WordPress automatically and allow the author info to be pulled from the user management section of WordPress such as their name, website, profile picture and biographical info. However, some themes don’t have an author info box built-in.
In this guide, we will show you how to add an author info box to your WordPress website using the functions.php file and style the author info box using the style.css file. This option provides the most configurable control over the content and style of author info box.
Important
In this tutorial, we'll be directly editing WordPress theme files and we recommend that you create a child theme of your existing parent theme. By using a child theme you will be able to apply modifications without altering the parent theme files and ensuring any changes you make are kept following any parent theme updates.
Note
If you don't feel comfortable with editing the functions.php file directly, we would recommend you use the Code Snippets plugin. This plugin will enable you to easily add, manage and delete WordPress code snippets from your dashboard. To find out more about adding custom code snippets using a plugin see our tutorial How to Add Custom Code Snippets to WordPress with the Code Snippets Plugin for more information.
If you don’t feel comfortable of editing the functions.php file or using the Code Snippets plugin to disable the author page, you can use the Author Bio Box plugin to achieve a the same result without editing code.
Add the Author Info Box
To enable the author info box on your WordPress website, simply copy and paste the following code into your functions.php file:
// AUTHOR INFO BOX
function vpsb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<div class="author_name"><h3>About ' . $display_name . '</h3></div>';
if ( ! empty( $user_description ) )
// Display author avatar
$author_details .= '<div class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . '<p>' . nl2br( $user_description ). '</p></div>';
// Display author post link without name
$author_details .= '<div class="author_links"><a class="author_btn_posts" href="'. $user_posts .'">View Posts</a>';
// Display author post link with name
//$author_details .= '<div class="author_links"><a class="author_btn_posts" href="'. $user_posts .'">View Posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link - No button
$author_details .= ' | <a class="author_btn_website" href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></div>';
// Display author website link - With button
//$author_details .= '<a class="author_btn_website" href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></div>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</div>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'vpsb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses'); The code above queries WordPress to find the authors display name, biographical information, website URL and provides a link to the authors archive page and then displays it below your WordPress posts.
You can display the authors post archive link with or without displaying the user name. If you wanted to display the author post archive link with their username you would simply uncomment (delete //) the line //$author_details .= '<div class="author_links"><a class="author_btn_posts" href="'. $user_posts .'">View Posts by ' . $display_name . ‘</a>’; and comment (add //) out this line $author_details .= '<div class="author_links"><a class="author_btn_posts" href="'. $user_posts .'">View Posts</a>'; .
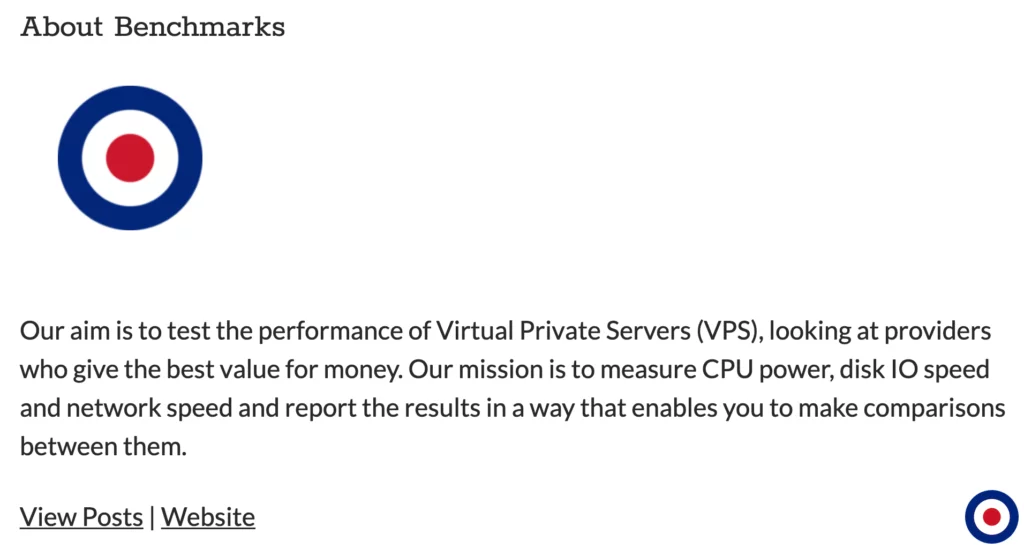
The result of the code will look like the example below. Great we know the code is working but it doesn’t look good, so we will need to add some styling to the author info box.
Style the Author Info Box
Now we have added the code required to display the author info box we now need to style it to match our theme.
We have included the styling code below as an example to highlight the potential ways in which you can style the author info box. Please use it as a building block and feel to modify it to meet your requirements.
/* AUTHOR INFO BOX */
.author_bio_section{
background-color: #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name h3 {
text-align: center;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 30px 10px 0;
}
.author_links {
text-align: center;
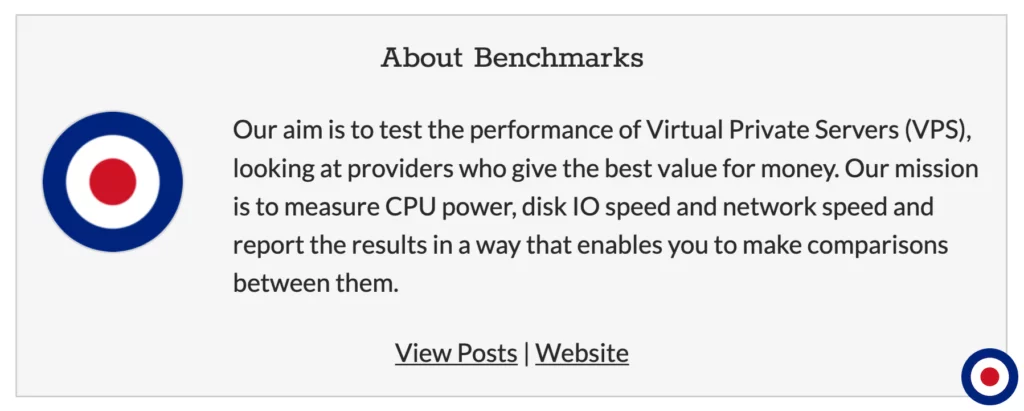
}Now with the functions.php and style.css code added our author info box will look like the example below:
In the functions.php code we have included all the HTML class attributes needed for you to style the different elements of the author info box. For example, if you want to change the author post archive or author website links, you would use the following code in your style.css file:
/* AUTHOR INFO BOX */
.author_btn_posts, .author_btn_website {
display: inline-block;
padding: 0.35em 1.2em;
border: 0.1em solid #3e4145;
background: #3e4145;
margin: 0 0.3em 0.3em 0;
border-radius: 25px;
box-sizing: border-box;
text-decoration: none;
font-weight: 300;
text-align: center;
transition: all 0.2s;
}
.author_btn_posts:hover, .author_btn_website:hover{
color:#000000;
background-color:#FFFFFF;
}We will also need to edit the functions.php code to remove the vertical bar between the view posts and website buttons. To remove the vertical bar uncomment (delete //) the line //$author_details .= '<a class="author_btn_website" href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></div>'; and comment (add //) out this line $author_details .= ' | <a class="author_btn_website" href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></div>';.
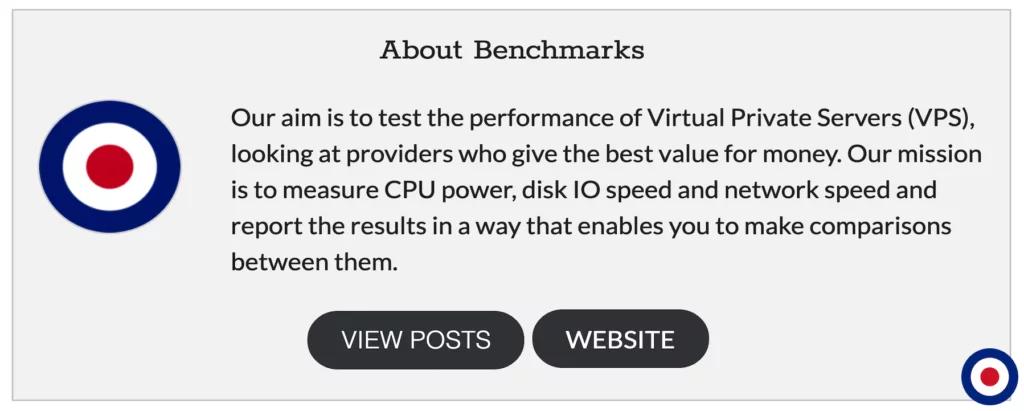
The result of the code will look like the example below:
That’s it. You have successfully added an author info box to your WordPress posts and styled the box to match your theme.